Banner ads
This is an archived version of the documentation. Actual documentation for all platforms can be found here.
A banner is a configurable ad that covers part of the screen and reacts to clicks.
Banner types
Features:
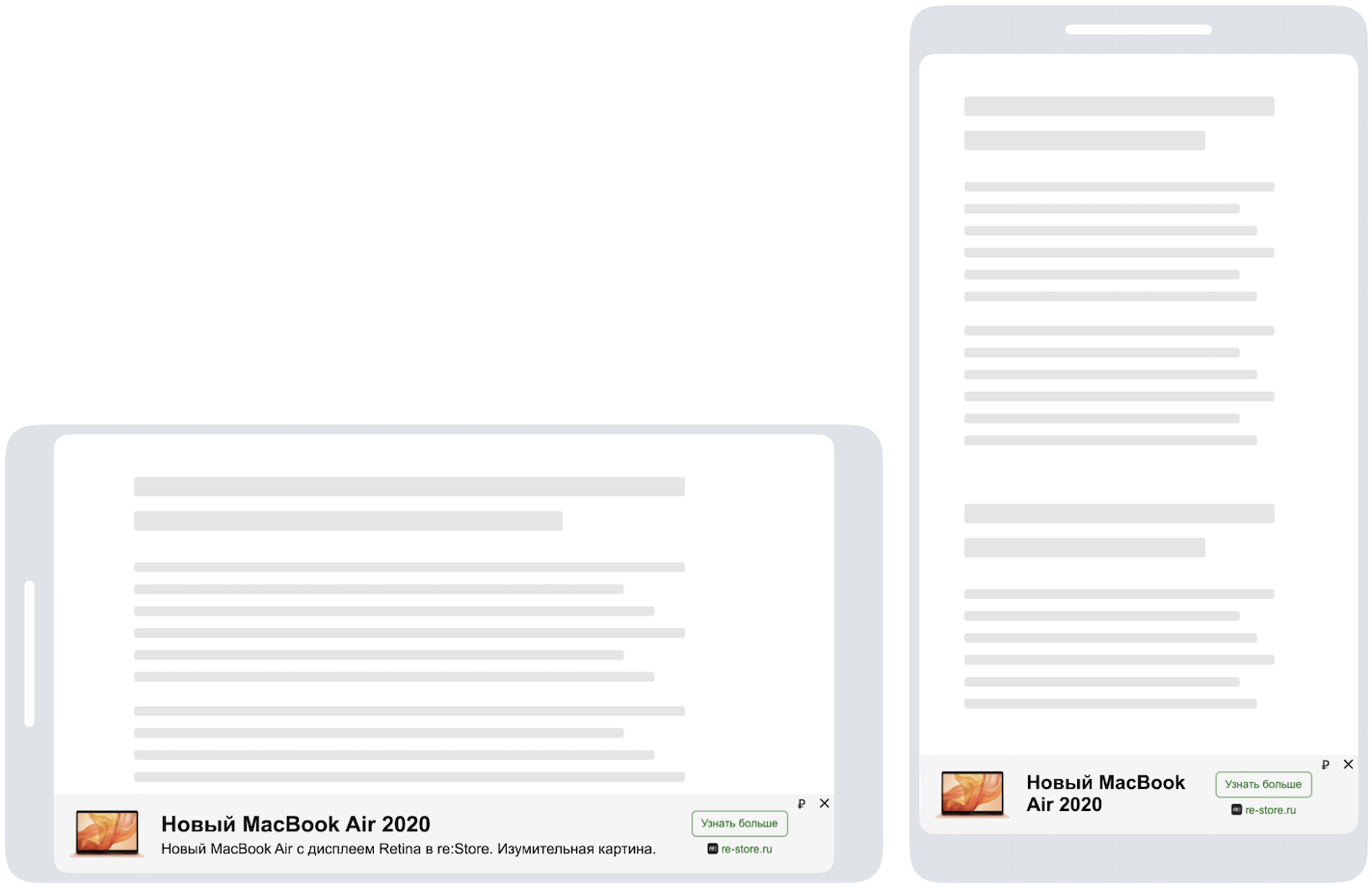
- The specified banner width is used. The height is selected automatically.
- The width of banners is set using the stickySize method.
- The banner height shouldn't exceed 15% of the device height and should be at least 50 dp.
Examples of displaying banners: 
Features:
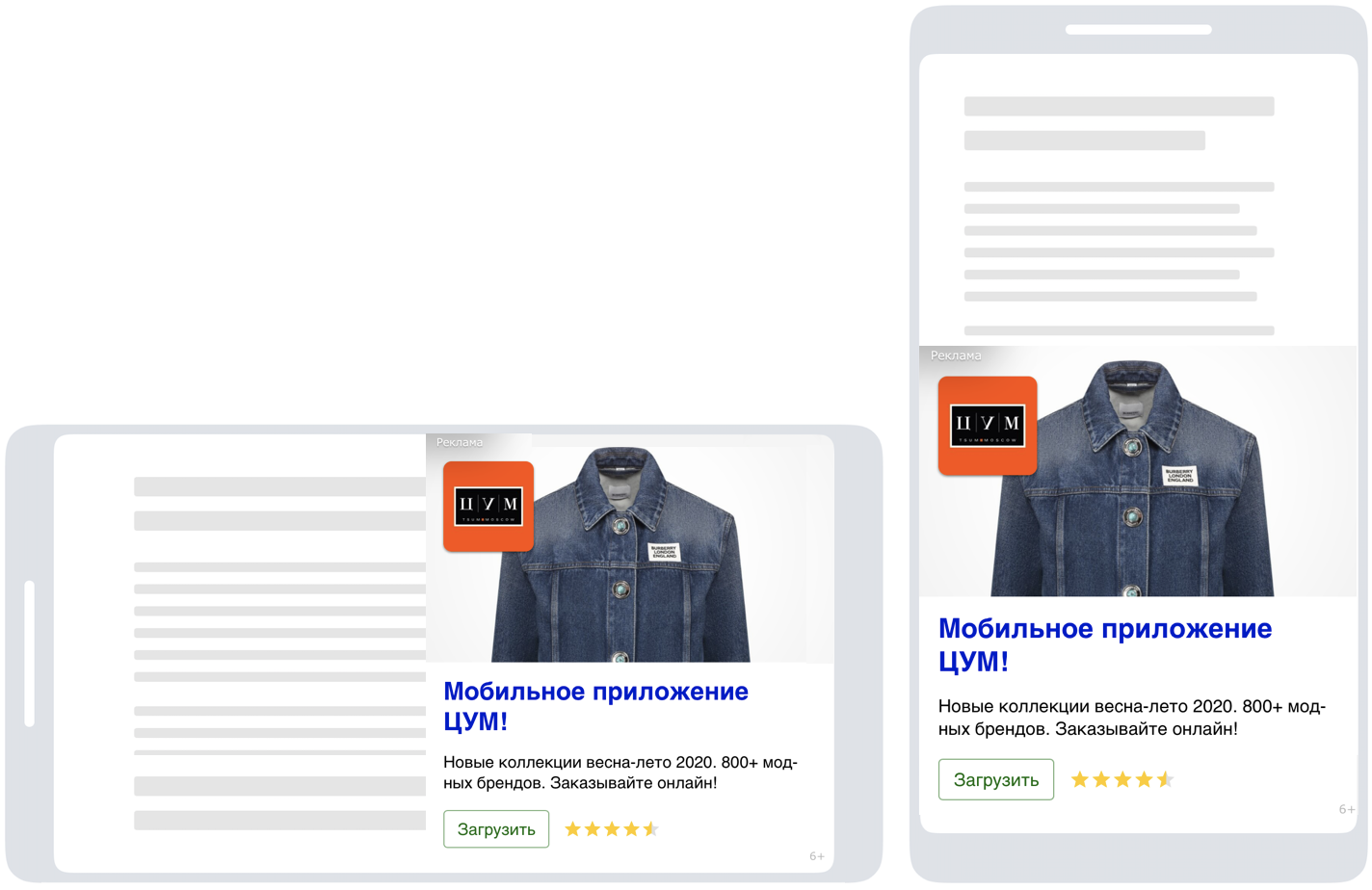
- A banner fills up the entire unit using the set maximum sizes.
- The width and height of a banner is set using the flexibleSize(int width, int height) method.
Examples of displaying banners: 
Enabling a banner
Creating BannerAdview
Add an object of the
BannerAdViewclass to the project using an XML file or programmatically.// Creating an mBannerAdView instance using an XML file. mBannerAdView = (BannerAdView) findViewById(R.id.banner_view); // Creating an mBannerAdView instance programmatically. mBannerAdView = new BannerAdView(this);Set the
AdUnitIdusing the setAdUnitId method.mBannerAdView.setAdUnitId(<AdUnitId>)AdUnitIdis a unique identifier in R-M-XXXXXX-Y format, which is assigned in the Partner Interface.Set the banner size using the setAdSize method.
To set the width of a banner, call the stickySize(int width) method, where width is the maximum banner width.
mBannerAdView.setAdSize(AdSize.stickySize(width));To set the width and height of a banner, call the flexibleSize(int width, int height) method.
mBannerAdView.setAdSize(AdSize.flexibleSize(width, height));Restriction. Banner size requirements when displaying video adsMinimum size of a banner that supports video playback is 300x160 or 160x300 dp (density-independent pixels).
After creating and configuring an instance of the
BannerAdViewclass, you can set an AdEventListener on the ad object for tracking events (opening or closing the ad, exiting the app, and loading the ad successfully or unsuccessfully).
Loading ads
Any call of the Mobile Ads SDK should be made from the main thread.
After creating and configuring an instance of the AdView class, you need to load an ad.
mBannerAdView.loadAd(adRequest);Copied to clipboard
About loading ads
AdRequest object to transmit the code received in the Adfox interface (for more information, see Help for Adfox):// Code from the Adfox interface for working with direct campaigns. Map<String, String> parameters = new HashMap<String, String>(); parameters.put("adf_ownerid", "example"); parameters.put("adf_p1", "example"); parameters.put("adf_p2", "example"); parameters.put("adf_pfc", "example"); parameters.put("adf_pfb", "example"); parameters.put("adf_plp", "example"); parameters.put("adf_pli", "example"); parameters.put("adf_pop", "example"); parameters.put("adf_pt", "example"); parameters.put("adf_pd", "example"); parameters.put("adf_pw", "example"); parameters.put("adf_pv", "example"); parameters.put("adf_prr", "example"); parameters.put("adf_pdw", "example"); parameters.put("adf_pdh", "example"); parameters.put("adf_puid1", "example"); final AdRequest adRequest = AdRequest.builder().withParameters(parameters).build();Copied to clipboard
Example of working with banner ads
The following code demonstrates creating and configuring the AdView object, registering a listener, and loading a banner:
...
<LinearLayout>
...
<com.yandex.mobile.ads.banner.BannerAdView
android:id="@+id/banner_ad_view"
android:layout_width=“match_parent”
android:layout_height="wrap_content"/>
</LinearLayout>... public class BannerExample extends Activity { ... private static final String adUnitId = "YOUR_adUnitId"; private BannerAdView mBannerAdView; @Override public void onCreate(Bundle savedInstanceState) { ... // Creating an mAdView instance. mBannerAdView = (BannerAdView) findViewById(R.id.banner_ad_view); mBannerAdView.setAdUnitId(AdUnitId); mBannerAdView.setAdSize(AdSize.stickySize(AdSize.FULL_WIDTH)); // Code from the Adfox interface for working with direct campaigns. Map<String, String> parameters = new HashMap<String, String>(); parameters.put("adf_ownerid", "example"); parameters.put("adf_p1", "example"); parameters.put("adf_p2", "example"); parameters.put("adf_pfc", "example"); parameters.put("adf_pfb", "example"); parameters.put("adf_plp", "example"); parameters.put("adf_pli", "example"); parameters.put("adf_pop", "example"); parameters.put("adf_pt", "example"); parameters.put("adf_pd", "example"); parameters.put("adf_pw", "example"); parameters.put("adf_pv", "example"); parameters.put("adf_prr", "example"); parameters.put("adf_pdw", "example"); parameters.put("adf_pdh", "example"); parameters.put("adf_puid1", "example"); // Creating an ad targeting object. final AdRequest adRequest = AdRequest.builder().withParameters(parameters).build(); // Registering a listener for tracking events in the banner ad. mBannerAdView.setAdEventListener(new BannerAdEventListener() { @Override public void onAdLoaded() { ... } }); // Loading ads. mBannerAdView.loadAd(adRequest); } }Copied to clipboard
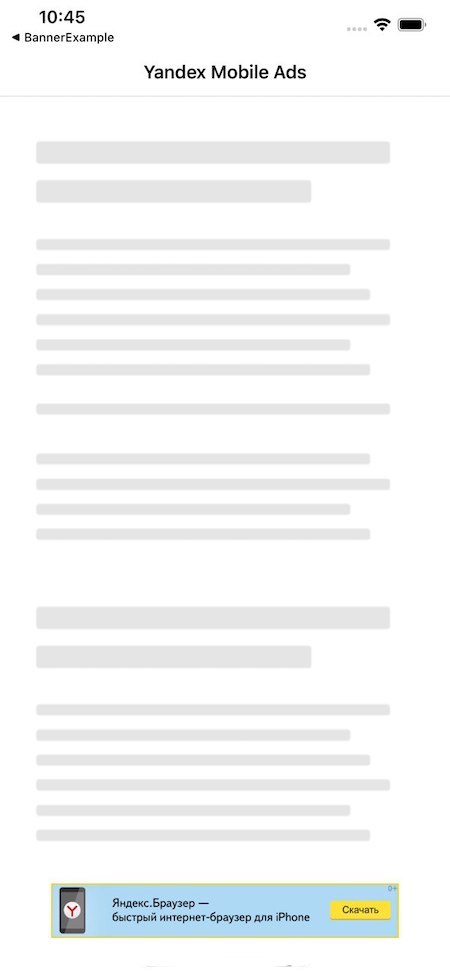
If an ad is integrated this way, the banner appears after the app starts:

- demo-banner-yandex