Adaptive banners
This is an archived version of the documentation. Actual documentation for all platforms can be found here.
Adaptive banners are banners that fit seamlessly into user-defined unit sizes. Depending on how an adaptive banner is integrated, the optimal height is determined for the given width or the specified size of ad placement is used.
You can read about creating an ad unit for an adaptive banner in the Advertising Network Help.
Types of adaptive banners
- An alternative to 320x50 banners (when determining the banner height, the aspect ratio of 320x50 is maintained).
- The banner is fixed in place at the top or bottom of the screen (set up in the app).
- The given banner width is used instead of the device screen width. This lets you take into account the display's features.
- The width of adaptive banners is set using the stickySize method.
- An adaptive banner fills up the entire unit using the given width and height.
- The width and height of an adaptive banner is set using the flexibleSize(int width, int height) method.
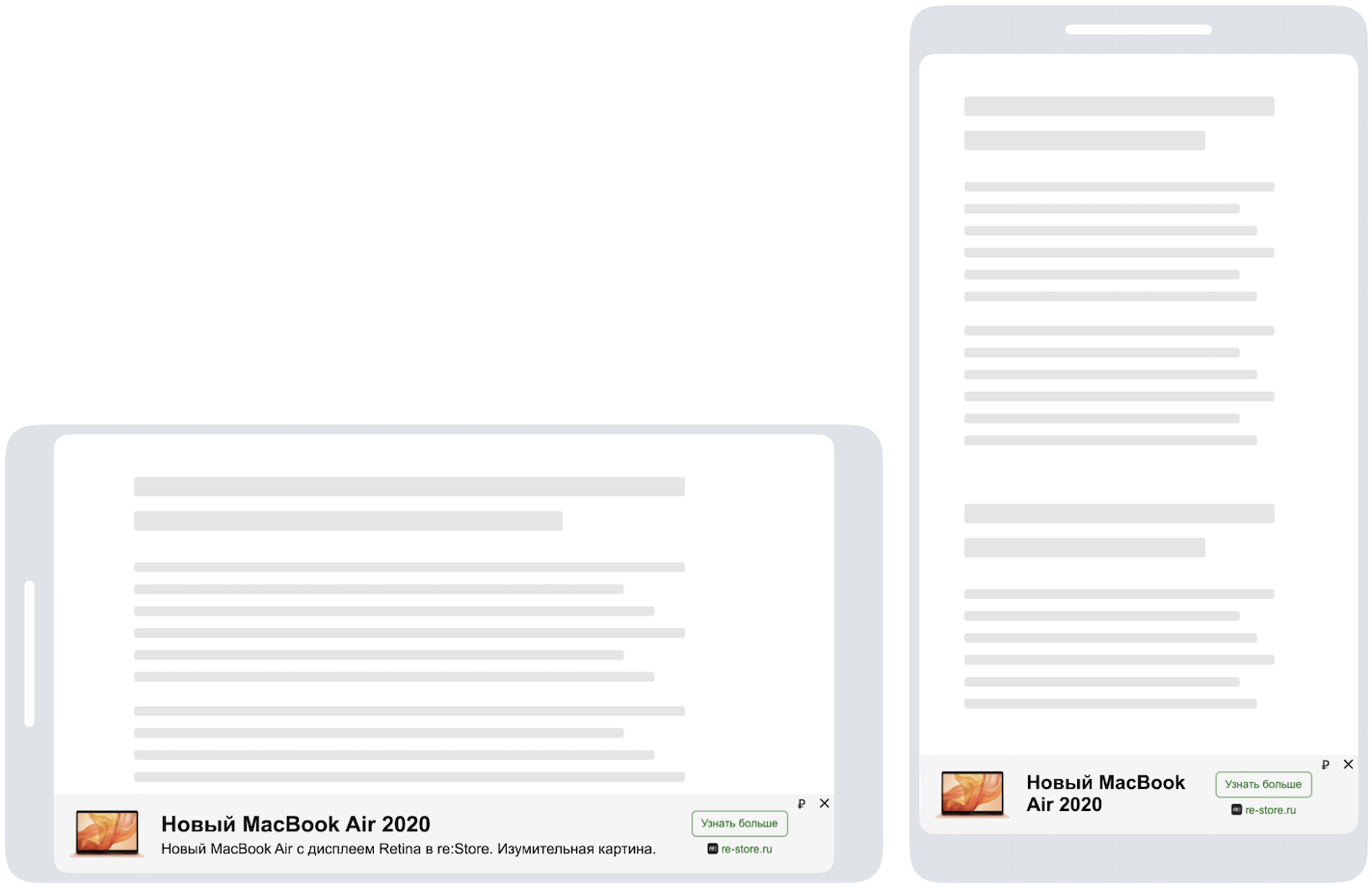
Features:
Examples of displaying adaptive banners: 
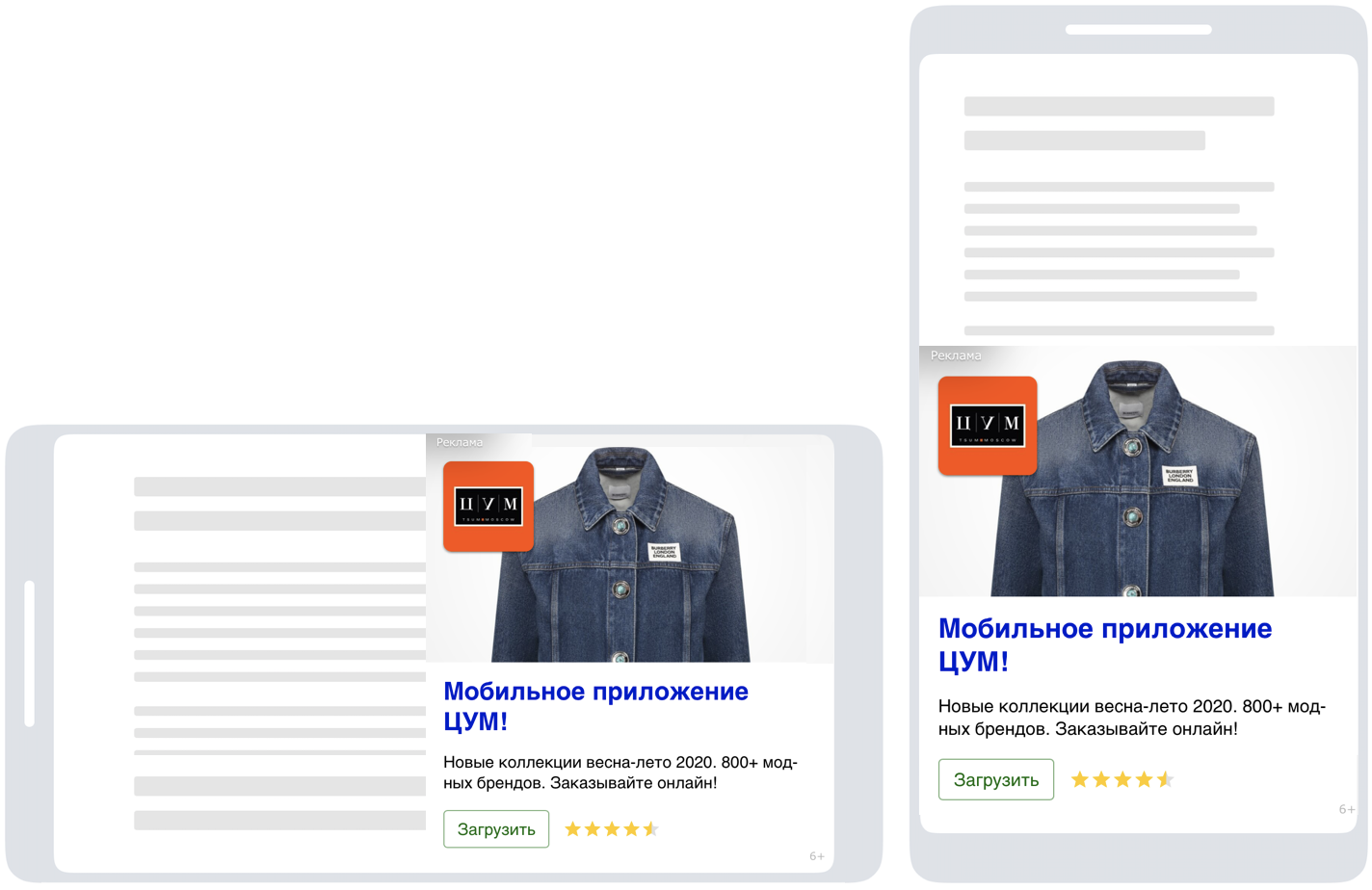
Features:
Examples of displaying adaptive banners: 
Creating BannerAdview
Add an object of the
BannerAdViewclass to the project using an XML file or programmatically.// Creating an mBannerAdView instance using an XML file. mBannerAdView = (BannerAdView) findViewById(R.id.banner_view); // Creating an mBannerAdView instance programmatically. mBannerAdView = new BannerAdView(this);Set the
AdUnitIdusing the setAdUnitId method.mBannerAdView.setAdUnitId(<AdUnitId>)AdUnitIdis a unique identifier in R-M-XXXXXX-Y format, which is assigned in the Partner Interface.Set the banner size using the setAdSize method.
Banner with set widthTo set the width of an adaptive banner, call the stickySize(int width) method.
mBannerAdView.setAdSize(AdSize.stickySize(AdSize.FULL_WIDTH));Banner with set width and heightTo set the width and height of an adaptive banner, call the flexibleSize(int width, int height) method.
mBannerAdView.setAdSize(AdSize.flexibleSize(width, height));After creating and configuring an instance of the
BannerAdViewclass, you can set an AdEventListener on the ad object for tracking events (opening or closing the ad, exiting the app, and loading the ad successfully or unsuccessfully).
Loading ads
Example of working with adaptive banners
The following code demonstrates creating and configuring the AdView object, registering a listener, and loading an adaptive banner:
...
<LinearLayout>
...
<com.yandex.mobile.ads.banner.BannerAdView
android:id="@+id/banner_ad_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>...
private BannerAdView mBannerAdView;
@Override
public void onCreate(Bundle savedInstanceState) {
...
// Creating an mAdView instance.
mBannerAdView = (BannerAdView) findViewById(R.id.banner_ad_view);
mBannerAdView.setAdUnitId(AdUnitId);
mBannerAdView.setAdSize(AdSize.stickySize(AdSize.FULL_WIDTH));
// Creating an ad targeting object.
final AdRequest adRequest = new AdRequest.Builder().build();
// Registering a listener for tracking events in the banner ad.
mBannerAdView.setAdEventListener(new BannerAdEventListener() {
@Override
public void onAdLoaded() {
...
}
@Override
public void onAdFailedToLoad(AdRequestError adRequestError) {
...
}
@Override
public void onLeftApplication() {
...
}
@Override
public void onReturnedToApplication() {
...
}
});
// Loading ads.
mBannerAdView.loadAd(adRequest);
}
}