Banner ads
This is an archived version of the documentation. Actual documentation for all platforms can be found here.
A banner is a configurable ad that covers part of the screen and reacts to clicks.
Banner types
Features:
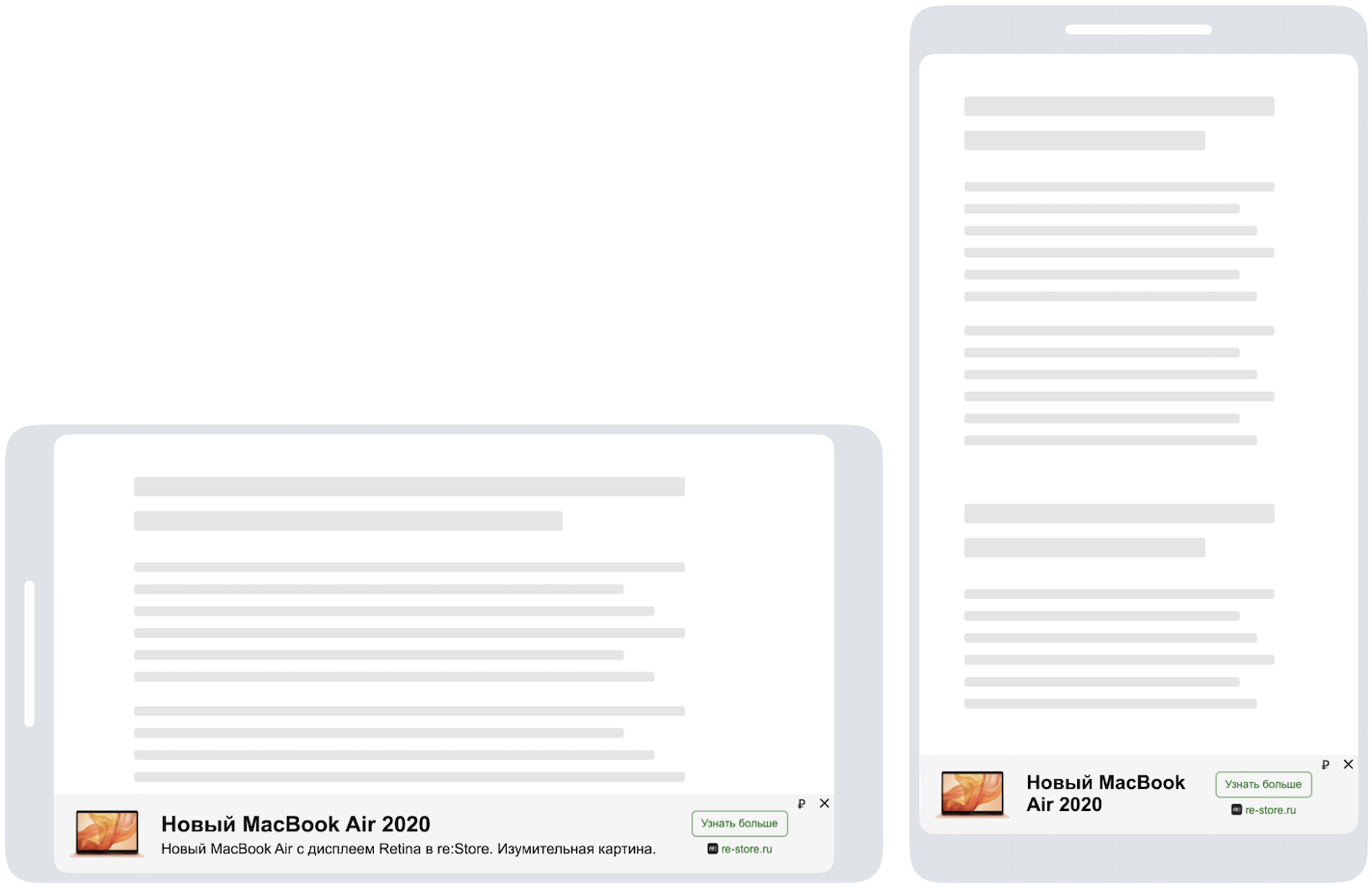
- The specified banner width is used. The height is selected automatically.
- The width of banners is set using the +stickySizeWithContainerWidth: method.
- The banner height shouldn't exceed 15% of the device height and should be at least 50 dp.
Examples of displaying banners: 
Features:
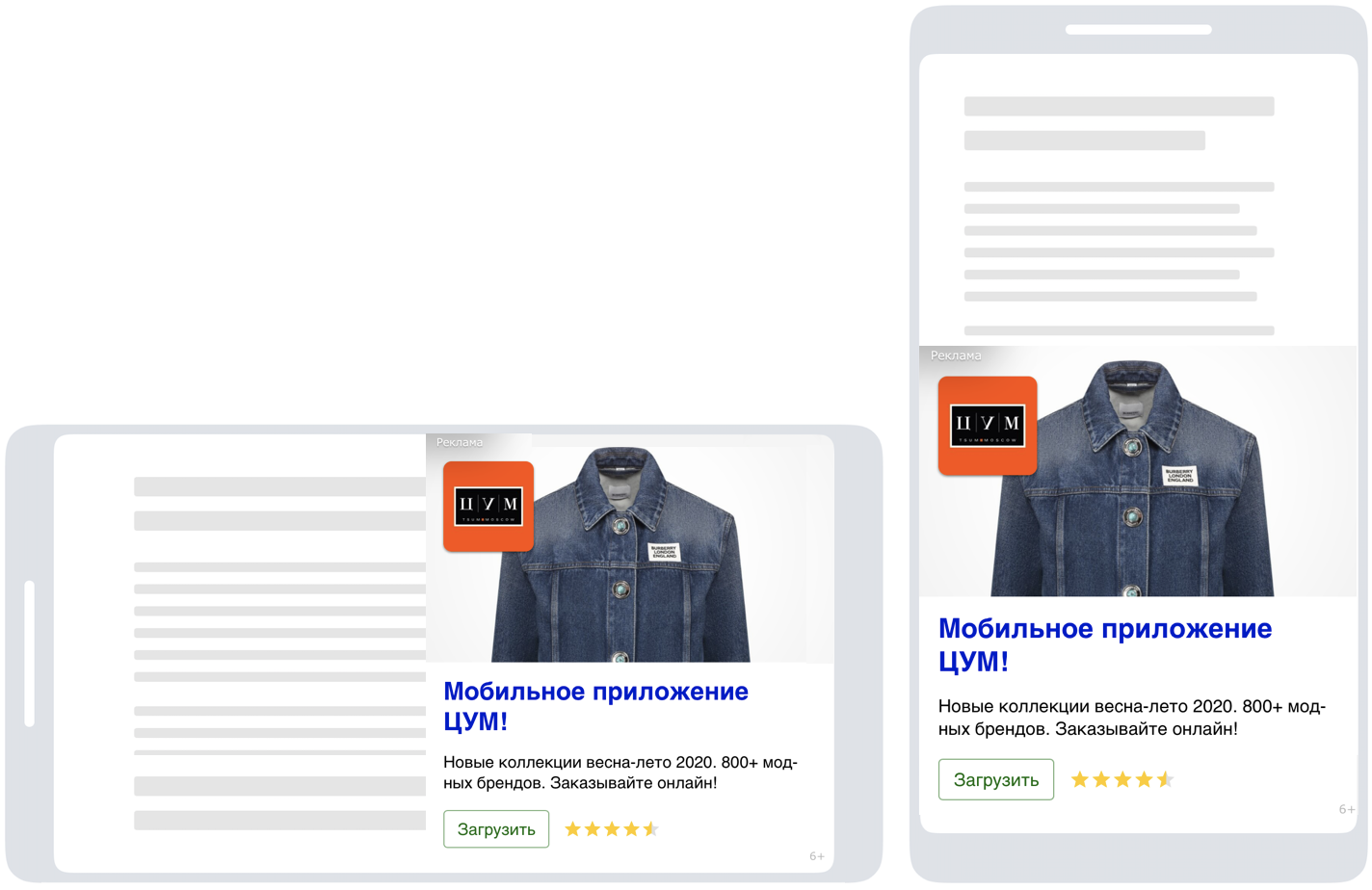
- A banner fills up the entire unit using the set maximum sizes.
- The width and height of banners is set using the +flexibleSizeWithCGSize: method.
Examples of displaying banners: 
Enabling a banner
To enable the banner:
Add the import:
import YandexMobileAds#import <YandexMobileAds/YandexMobileAds.h>Create @property, where the link to the banner ad will be stored:
var adView: YMAAdView!@property (nonatomic, strong) YMAAdView *adView;- Create a banner:
To set the width of a banner, call the +stickySizeWithContainerWidth: method.
let adSize = YMAAdSize.stickySize(withContainerWidth: width) let adView = YMAAdView(adUnitID: "", adSize: adSize) adView.delegate = selfYMAAdSize adSize = [YMAAdSize stickySizeWithContainerWidth:width]; YMAAdView *adView = [[YMAAdView alloc] initWithAdUnitID:<AdUnitID> adSize:adSize]; adView.delegate = self;To set the width and height of a banner, call the +flexibleSizeWithCGSize: method.
let adSize = YMAAdSize.flexibleSize(with: size) let adView = YMAAdView(adUnitID: "", adSize: adSize) adView.delegate = selfYMAAdSize adSize = [YMAAdSize flexibleSizeWithCGSize:size]; YMAAdView *adView = [[YMAAdView alloc] initWithAdUnitID:<AdUnitID> adSize:adSize]; adView.delegate = self;Restriction. Banner size requirements when displaying video adsMinimum size of a banner that supports video playback is 300x160 or 160x300.
AdUnitIdis a unique identifier in R-M-XXXXXX-Y format, which is assigned in the Partner Interface.In addition,
selfmust conform to the YMAAdViewDelegate protocol. If the delegate implements the -viewControllerForPresentingModalView method, links open in the in-app browser. Otherwise, links open in the browser installed on the device.To find out why ads aren't working correctly, use the -adViewDidFailLoading:error: method.
For error descriptions, see YMAAdErrorCode.
Display a banner. There are two ways to place a banner:
Using
autolayout constraints.Add the banner toUIView. Then addautolayout constraintsso the banner is displayed in the desired location.view.addSubview(adView) adView.translatesAutoresizingMaskIntoConstraints = false var adViewConstraints = [ adView.leadingAnchor.constraint(equalTo: adView.superview!.leadingAnchor), adView.trailingAnchor.constraint(equalTo: adView.superview!.trailingAnchor) ] let bottomDistance: CGFloat = 8 if #available(iOS 11.0, *) { adViewConstraints.append( adView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: bottomDistance) ) } else { adViewConstraints.append( adView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: bottomDistance) ) } NSLayoutConstraint.activate(adViewConstraints)UIView *adView = self.adView; [self.view addSubview:adView]; adView.translatesAutoresizingMaskIntoConstraints = NO; NSMutableArray *adViewConstraints = [NSMutableArray arrayWithArray:@[ [adView.leadingAnchor constraintEqualToAnchor:adView.superview.leadingAnchor], [adView.trailingAnchor constraintEqualToAnchor:adView.superview.trailingAnchor] ]]; int bottomDistance = 8; if (@available(iOS 11.0, *)) { UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [adViewConstraints addObject:[adView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor constant:bottomDistance]]; } else { [adViewConstraints addObject:[adView.bottomAnchor constraintEqualToAnchor:adView.superview.bottomAnchor constant:bottomDistance]]; } [NSLayoutConstraint activateConstraints:adViewConstraints];- Using the following methods:
In both cases, banners are centered horizontally.
Load the banner. Optionally, you can use the YMAAdRequest class to transmit the data for targeting.
When the banner loads, the delegate is notified.
You can optionally enable logging by using the +enableLogging method. If an impression wasn't registered, a message appears in the console.
Optionally, you can set up notifications about the end of video playback in banner ads.
Usage example// Getting an instance of YMAVideoController using VideoController. let videoController = adView.videoController // Setting up a delegate that implements the YMAVideoDelegate protocol. videoController.delegate = self // Implementing the YMAVideoDelegate protocol method. // MARK: - YMAVideoDelegate func videoControllerDidFinishPlayingVideo(_ videoController: YMAVideoController) { print("Video complete"); }// Getting an instance of YMAVideoController using videoController. YMAVideoController *videoController = self.adView.videoController; // Setting up a delegate that implements the YMAVideoDelegate method. videoController.delegate = self; // Implementing the YMAVideoDelegate protocol method. #pragma mark - YMAVideoDelegate - (void)videoControllerDidFinishPlayingVideo:(YMAVideoController *)videoController { NSLog(@"%@", @"Video complete"); }
let yandexAdUnitID = "demo-banner-yandex"
let adMobAdUnitID = "demo-banner-admob"
let mintegralAdUnitID = "demo-banner-mintegral"
let myTargetAdUnitID = "demo-banner-mytarget"
let startAppAdUnitID = "demo-banner-startapp"Example of working with banners
The following code demonstrates creating and configuring the AdView object, registering a listener, and loading a banner.
override func viewDidLoad() {
super.viewDidLoad()
// Setting the ad width
let adSize = YMAAdSize.stickySize(withContainerWidth: containerWidth())
// Creating an adView instance adView = YMAAdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
addAdView()
// Loading the ad adView.loadAd()
}
private func addAdView() {
view.addSubview(adView)
adView.translatesAutoresizingMaskIntoConstraints = false
var adViewConstraints = [
adView.leadingAnchor.constraint(equalTo: adView.superview!.leadingAnchor),
adView.trailingAnchor.constraint(equalTo: adView.superview!.trailingAnchor)
]
let bottomDistance: CGFloat = 8
if #available(iOS 11.0, *) {
adViewConstraints.append(
adView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: bottomDistance)
)
} else {
adViewConstraints.append(
adView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: bottomDistance)
)
}
NSLayoutConstraint.activate(adViewConstraints)
}
private func containerWidth() -> CGFloat {
var containerWidth = view.frame.width
if #available(iOS 11, *) {
containerWidth = view.frame.inset(by: view.safeAreaInsets).width
}
return containerWidth
}- (void)viewDidLoad
{
[super viewDidLoad];
// Setting the ad width
YMAAdSize *adSize =
[YMAAdSize stickySizeWithContainerWidth:[self containerWidth]];
// Creating an adView instance self.adView = [[YMAAdView alloc] initWithAdUnitID:@"R-M-XXXXX-YY" adSize:adSize];
self.adView.delegate = self;
[self addAdView];
// Loading the ad [self.adView loadAd];
}
- (void)addAdView
{
UIView *adView = self.adView;
[self.view addSubview:adView];
adView.translatesAutoresizingMaskIntoConstraints = NO;
NSMutableArray *adViewConstraints = [NSMutableArray arrayWithArray:@[
[adView.leadingAnchor constraintEqualToAnchor:adView.superview.leadingAnchor],
[adView.trailingAnchor constraintEqualToAnchor:adView.superview.trailingAnchor]
]];
int bottomDistance = 8;
if (@available(iOS 11.0, *)) {
UILayoutGuide *guide = self.view.safeAreaLayoutGuide;
[adViewConstraints addObject:[adView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor
constant:bottomDistance]];
} else {
[adViewConstraints addObject:[adView.bottomAnchor constraintEqualToAnchor:adView.superview.bottomAnchor
constant:bottomDistance]];
}
[NSLayoutConstraint activateConstraints:adViewConstraints];
}
- (CGFloat)containerWidth
{
CGFloat containerWidth = self.view.frame.size.width;
if (@available(iOS 11.0, *)) {
containerWidth =
UIEdgeInsetsInsetRect(self.view.frame, self.view.safeAreaInsets).size.width;
}
return containerWidth;
}