Accordion

Accordion is a list where each item can be expanded or collapsed. Accordion allows you to create easy navigation for pages with a lot of content.
To place an accordion, use the nested div elements:
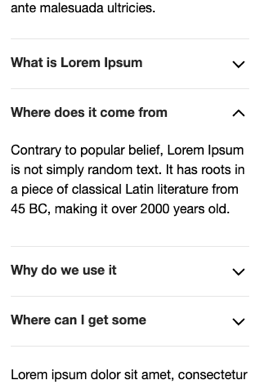
<div data-block="accordion"> <div data-block="item" data-title="What is Lorem Ipsum"> <p>...</p> </div> <div data-block="item" data-title="Where does it come from" data-expanded="true"> <p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.</p> </div> <div data-block="item" data-title="Why do we use it"> <p>...</p> </div> <div data-block="item" data-title="Where can I get some"> <p>...</p> </div> </div>Copied to clipboard
The attributes of the nested <div data-block="feed-item">:
| Attribute | Description |
|---|---|
data-title * | Name of the list item. |
data-expanded | Displays the element expanded. Possible values:
By default, all elements are collapsed. |
| Attribute | Description |
|---|---|
data-title * | Name of the list item. |
data-expanded | Displays the element expanded. Possible values:
By default, all elements are collapsed. |
*Required attribute.